
<p> 피 </p>
자 여기서
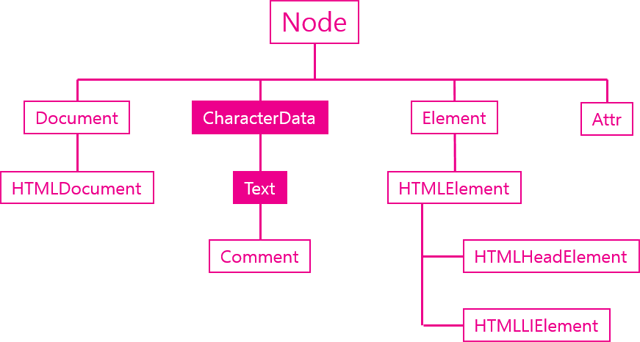
<p> </p>는 엘리먼트 객체이다.
그리고
'피' 라는 문자는 텍스트 객체이다. (그리고 텍스트 객체는 캐릭터 데이터의 기능을 상속받음)
다음을 보자
첫번째 t1은 결과 값으로 <span>Hello world</span>이 리턴된다.
만약 t1.firstChild를 하게되면 Hello world가 출력될 것이다.
그럼 t2는?
<p>태그와 <span>태그 사이에 공백이 있기때문에
t2의 리턴값은
공백(#TEXT)이 출력될 것이다.
다음 코드는 변수 t에 li엘리먼트의 자식객체인 'html'텍스트를 담았다.
그리고 그 값에 nodeValue혹은 data라는 메소드를 입력하면
온전히 'html'라는 값만을 리턴하며
t.nodeValue = JavaScript 혹은
t.data = JavaScript 와 같은 식으로 값을 수정도 가능하다.
'Language > JavaScript(ES6)' 카테고리의 다른 글
| [JavaScript]Element의 위치 및 크기 알아내기 (0) | 2018.09.03 |
|---|---|
| [Javascript] Text API (0) | 2018.09.03 |
| [Javascript]Document객체 (0) | 2018.09.03 |
| [javaScript]innerHTML, outerHTML (0) | 2018.09.03 |
| [JavaScirpt] Node객체 API (0) | 2018.09.02 |




