Redux를 사용하면 Form태그의 value들을 관리하거나 validation하는 것을 도와주는 라이브러리가 있다.
https://redux-form.com/8.2.2/
위의 주소가 공식문서인가 보다. 예제와 사용법이 친절하게 나와있다.
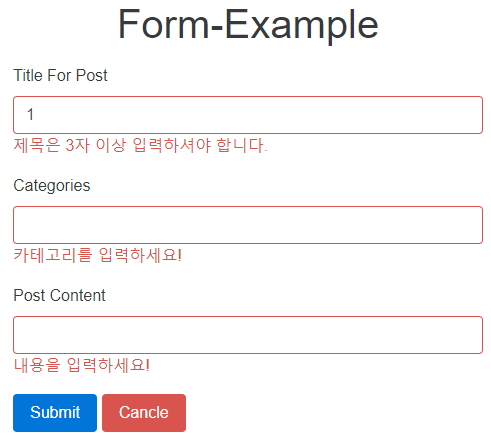
실제로 사용해보자.

흔하게 보이는 폼태그처럼 보이지만 input의 value에 따라서 validation 처리를 하는 기술은 꽤 재미있다.
일단은 state를 관리하는 것에서 유추할 수 있지만, Redux의 하나의 Reducer로써 동작한다.
그렇기 때문에 다음과 같은 셋팅을 해줘야 한다.
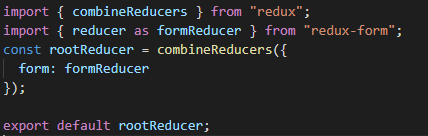
Setting Reducer

좀 아쉬운 것은 redux-form의 reducer의 변수명이 reducer라는 점이다. ( 왜.. 이렇게 지으신 건지...)
그렇기 때문에 나 같은 경우는 다음과 같이 바꾸었다.
이후에 Form을 가지는 컴포넌트를 구성해보자
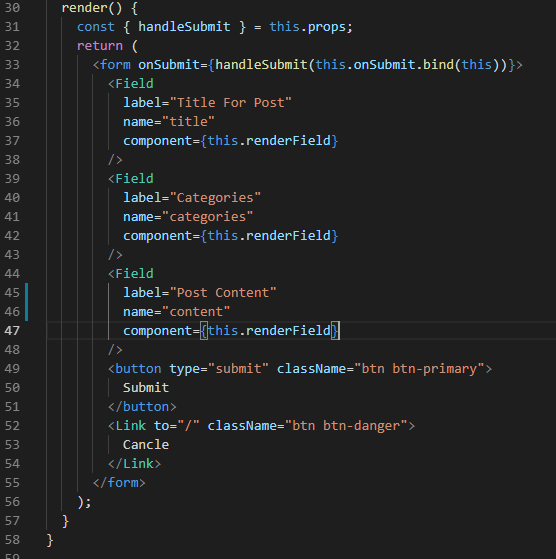
Form Component

31번째 줄에 formReducer는 handleSubmit 이라는 함수의 프로퍼티를 전달한다.
redux-form을 적용하기 위해서는 무조건적으로 form태그의 onSubmit 이벤트에 전달해야 한다.
그렇게 되면 일반적으로는 input의 다양한 state를 추적한다.

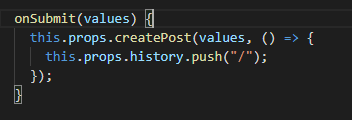
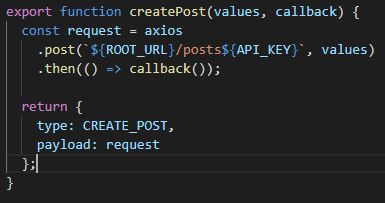
그런데 지금과 같은 경우에 게시물을 생성해야 하기 때문에 handleSubmit을 조작해야 하는 경우가 생겨버린다.
그럴때 handleSubmiut의 파라미터로 넘긴 함수를 통해 조작이 가능하다.

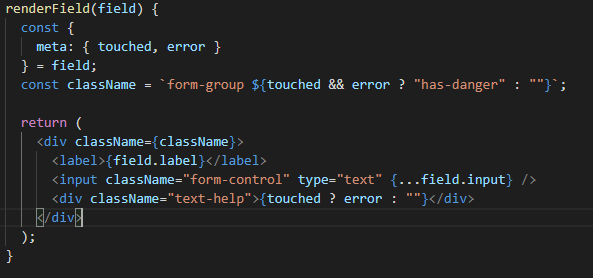
다음으로 Field라는 컴포넌트가 있는데 이는 redux-form에서 제공되는 컴포넌트이다.
여기서 name과 component의 경우에만 지정된 props 인데,
name 은 submit시에 변수명과 reduxForm의 특정 함수에 사용되고
component는 Field 컴포넌트가 실제로 생겨먹은 태그의 모습이다.

이 때 첫번째 파라미터로 field 컴포넌트의 요소와 redux에서 추적중인 값을 파라미터로 받아와 사용할 수 있다.
이를 통해서 validation의 에러 로그를 불러 올 수 있거나 다른 태그의 props를 정해줄 수 있다.
이 때 스타일은 부트스트랩을 이용했다.
또 input 태그를 보면 재미있는 부분이 있는데
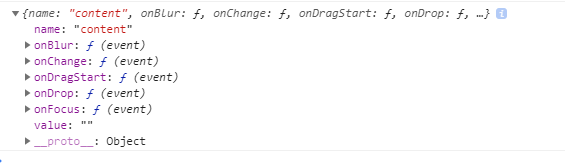
원래는 input태그에서 관리 됬으면 하는 state들이 Field 태그들이 관리 중에 있다.
이것을 비구조 할당을 통해서 속성들을 한번에 이전시켰다.

이 모든 속성들을 setState하나 없이 state 관리를 할 수 있게 됬다!
Validation
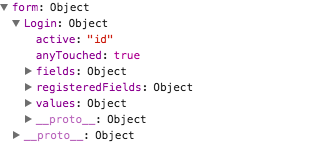
위의 renderField를 보면 field의 meta라는 익숙하지 않는 속성이 존재 한다.
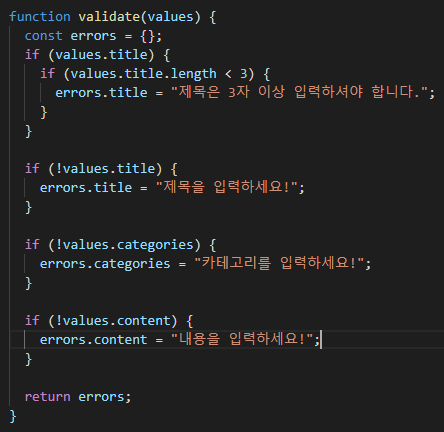
이것들은 redux에서 따로 validation과 같은 것을 다루기 위해서 생성되어 있는 속성인데 일단 다음 코드를 보자.

일단 values는 아까 name을 설명할 때 했는데, redux-form의 함수들이 name의 이름을 통해 특정 Field의 접근을 하는 경우이다.
이후에는 보는 바와 같이, errors를 초기화 하고 특정 validation 상황에서 errors의 값을 추가한다.
그런데, 해당 함수와 Field 컴포넌트와는 아무런 연결도 안보이고 그렇기 때문에 데이터를 주기도 받기도 납득이 안되는 상황이다.

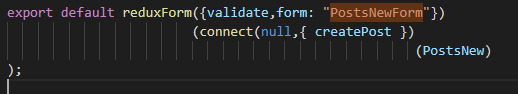
이는 reduxForm이라는 함수를 통해서 해당 컴포넌트와 연결되는데, 원리는 connect와 같다고 생각된다.
이 때 역시 connect처럼 함수의 이름을 통해서 state의 제어를 하기 때문에 정확히 validation이라고 작명해줘야 한다.
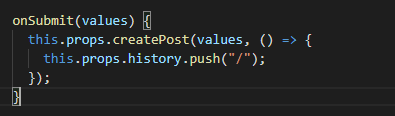
마지막으로 Submit...

그래서 values 라는 값은 Field 컴포넌트들의 value가 객체 형식으로 전달된다.

그래서 values 값을 넘겨주면 된다.
https://github.com/ClockMoon/ReduxFormSample
깃에 완성본을 올려 놨으니 의존성 설치만 하면 바로 사용 가능하다.
(백엔드 역시 heroku에서 제공하는 api를 사용했기 때문에 그냥 바로 가져다 사용 가능)
'FrontEnd > React' 카테고리의 다른 글
| 타입 스크립트 Next.js의 인터페이스를 알아보자. (0) | 2019.08.25 |
|---|---|
| next 보일러 플레이 pankod 분석하기 (0) | 2019.08.22 |
| [Apollo] Apollo start(1) (0) | 2019.05.10 |
| [Redux]날씨 앱 오버뷰 (0) | 2019.01.06 |
| [Redux]리덕스_액션 (0) | 2019.01.02 |



