
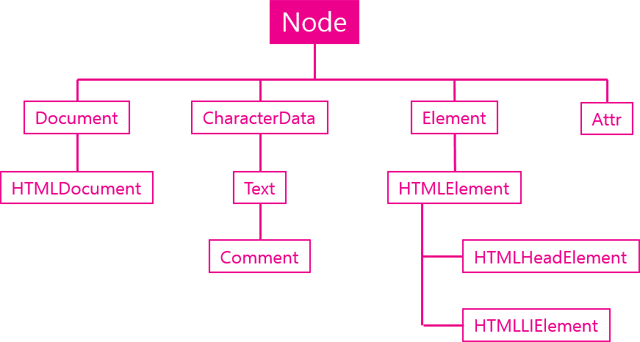
모든 DOM객체의 부모!
Document - 문서 전체
HTMLDocument - 그 중 HTML 문서 전체
CharacterData - 문자 데이터
Text - <h1> Text </h1> 태그 사이의 문자
Comment - <!-- --> 주석
Element : 엘리먼트
Attr : 속성
Node의 API
관계(엘리먼트의 관계)
엘리먼트는 서로 부모, 자식, 혹은 형제자매 관계로 연결되어 있다. 각각의 Node가 다른 Node와 연결된 정보를 보여주는 API를 통해서 문서를 프로그래밍적으로 탐색할 수 있다.
- Node.childNodes
- Node.firstChild
- Node.lastChild
- Node.nextSibling
- Node.previousSibling
- Node.contains()
- Node.hasChildNodes()
노드의 종류
Node 객체는 모든 구성요소를 대표하는 객체이기 때문에 각각의 구성요소가 어떤 카테고리에 속하는 것인지를 알려주는 식별자를 제공한다.
- Node.nodeType
- Node.nodeName
값
Node 객체의 값을 제공하는 API
- Node.nodeValue
- Node.textContent
자식관리
Node 객체의 자식을 추가하는 방법에 대한 API
- Node.appendChild()
- Node.removeChild()
사용방법은 아래와 같다.
1. body태그의 엘리먼트를 변수 s에 담음
2. s의 첫번째 자식을 불러옴
결과는 #text가 나옴
왜 ul태그가 아니냐면 body와 ul사이에 보이지 않는 띄어쓰기 혹은 줄바꿈이 있기 때문임
만약 body와 ul을 붙힌다면 ul의 엘리먼트들이 자식으로 나옴
근데 여기서 재밌는건 #text라는 text객체가 출력된거임
왜냐면 부모가 node이기 때문에 element뿐만 아니라 text도 자식이기 때문에!!
3. s의 첫번째 자식의 다음 자식을 nextSibling을 통해 리턴!
결과값은 ul태그 엘리먼트가 나옴!
이와 같이 childNodes나 parentNode를 통해서 어떤 객체로도 이동 가능!
이때, childNode는 유사배열로 모든 자식노드들을 불러옴!
'Language > JavaScript(ES6)' 카테고리의 다른 글
| [JavaScirpt] Node객체 API (0) | 2018.09.02 |
|---|---|
| [JavaScript]Node추가 (0) | 2018.09.02 |
| [JavaScirpt]Element객체 中 속성 API (0) | 2018.09.02 |
| [Javascript]Element객체 中 조회API (0) | 2018.09.02 |
| [JavaScirpt]Element객체 中 식별자 API (0) | 2018.09.02 |



